An app to support Fathers
Overview
Super Dad is a mobile app that serves as a way for fathers to connect, get advice and support one another through their experience of fatherhood. This case study focuses on the process and techniques learnt on the User Experience course and how it applied to my final project.
ROLE:
User Experience & Interface Design, User Research
INDIVIDUAL PROJECT
Mehtab K Badwal
TOOLS USED:
Figma, Illustrator, Photoshop
DURATION:
10 weeks General assembly Immersive Course
Background
Father can face many challenges including navigating increased financial dependents and emotional family dynamics. Additionally, some fathers lack the required life experiences, maturity, and support to become successful parents while maintaining good health and providing financial security.
First time fathers need an easy way to learn and access trustworthy information via connecting with other fathers in a similar situation as they navigate through fatherhood.
Research
To gain a better understanding of the problem at hand, eight user interviews were planned and conducted regarding pain points and future opportunities for enhancement. Participants were asked to share about their experience as a father.
The goal of the interview was to :
Understand the challenges faced by fathers.
How much support they have.
Where they go for advice and if it is enough.
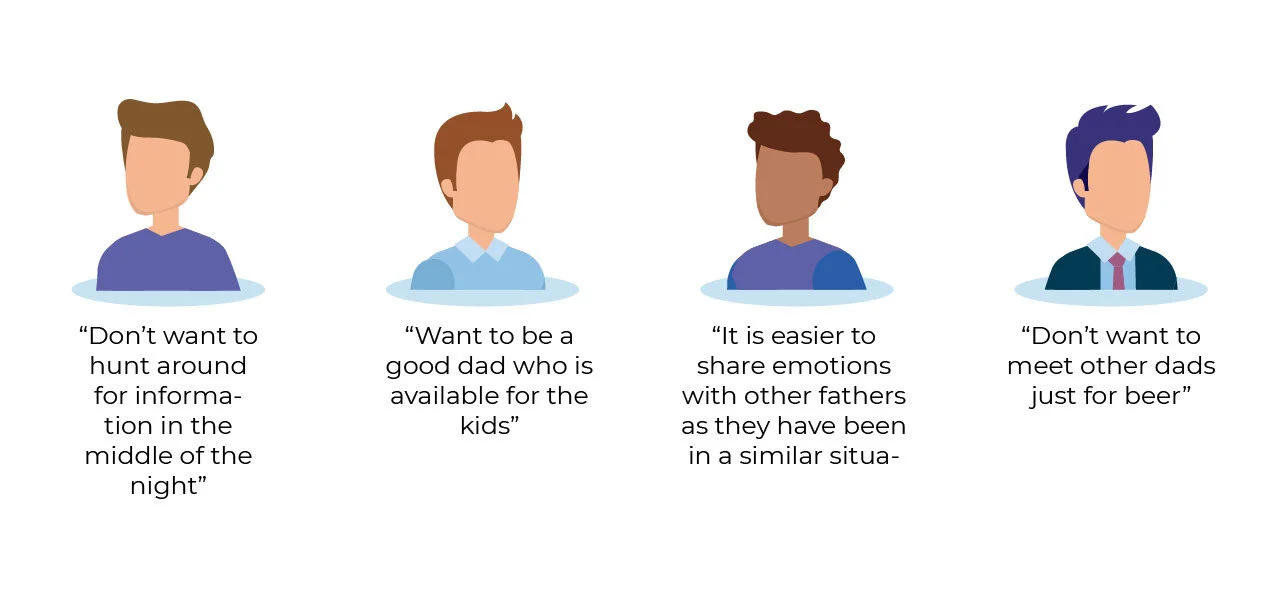
Pulled Interview Quotes
In order to understand a father’s frustrations and touchpoint, I created customer journey mapping which shows a father’s journey from the moment he found out about the pregnancy. The results show father’s were having negative emotions during below mentioned times.
Delivery and Labor.
First Week after delivery.
Wife Returning to Work.
Baby’s Developmental Milestones.
Customer Journey Map
I collated the results into an affinity map so that I could group together the responses.
Affinity Mapping
Key Take Aways
Want trusted source of information quickly and easily
Desire to be hands-on and help with the care of their children
Want to meet and share other father’s experiences
Want to meet other dads for kids' playdates
“First time fathers need easy access to trustworthy information and tried-and-proven methods all while being able to connect with other fathers and share their journey on one platform.”
Problem Statement
How Might We Statements
How Might We provide fathers quick and trustworthy source of information?
How Might We provide mental and emotional support for fathers?
User Persona
After we analyzed our data, a general user persona was created in order to grasp our target audience. Richard Tucker is a 37 year old Senior Software Developer who wants to help her wife with the baby and wants to be a good dad. Richard’s pain points and needs were used as the foundation of our design thinking and creation.
User Persona
User Flow
To cater to the demographic of users who would be interested in using Super Dad, simplicity and quick navigation was our first priority. We took away the classic on-boarding process by allowing users to go straight to the main purpose of the app. Our user flow was built to ensure intuitive actions and straight forward accessibility.
Super Dad User Flow
Feature Prioritization
Specific features that would have high impact to our application were highlighted and added in order to create a more fluid user flow. Features such as Quick Tips and Connect were a must-have for our finalized prototype.
Feature Prioritization Graph
Sketching & Wireframing
Early iteration of sketches were created in order to gain a general understanding of the layout of the mobile application following our user flow.
Testing
We put our initial designs to the test by observing how easily participants were able to navigate through Super Dad with three given scenarios in our low fidelity prototypes.
User Testing
Iterations
After testing our initial prototypes, we went back to the drawing board to reiterate our wireframes. From the feedback gathered, changes were made to allow users to have a more seamless experience.
The first feedback received was the first screen content is too magnified which takes away your focus from other parts of the app. Can be little tighter and concise.
To alleviate the problem I have reduced the size of the content to the final prototype.
The second feedback was the users find the horizontal scrolling under quick tips is confusing. Users kept searching for crying under advice by topic.
I fixed the problem by eliminating Quick Tips scroll bar.
Quick Tips results will be the default page when user clicks on a topic.
The third feedback was it was hard for users to find fathers profile to send an invitation. Don’t know where to click.
I fixed the problem by changing the term Discover to Find Fathers.
Visual Design
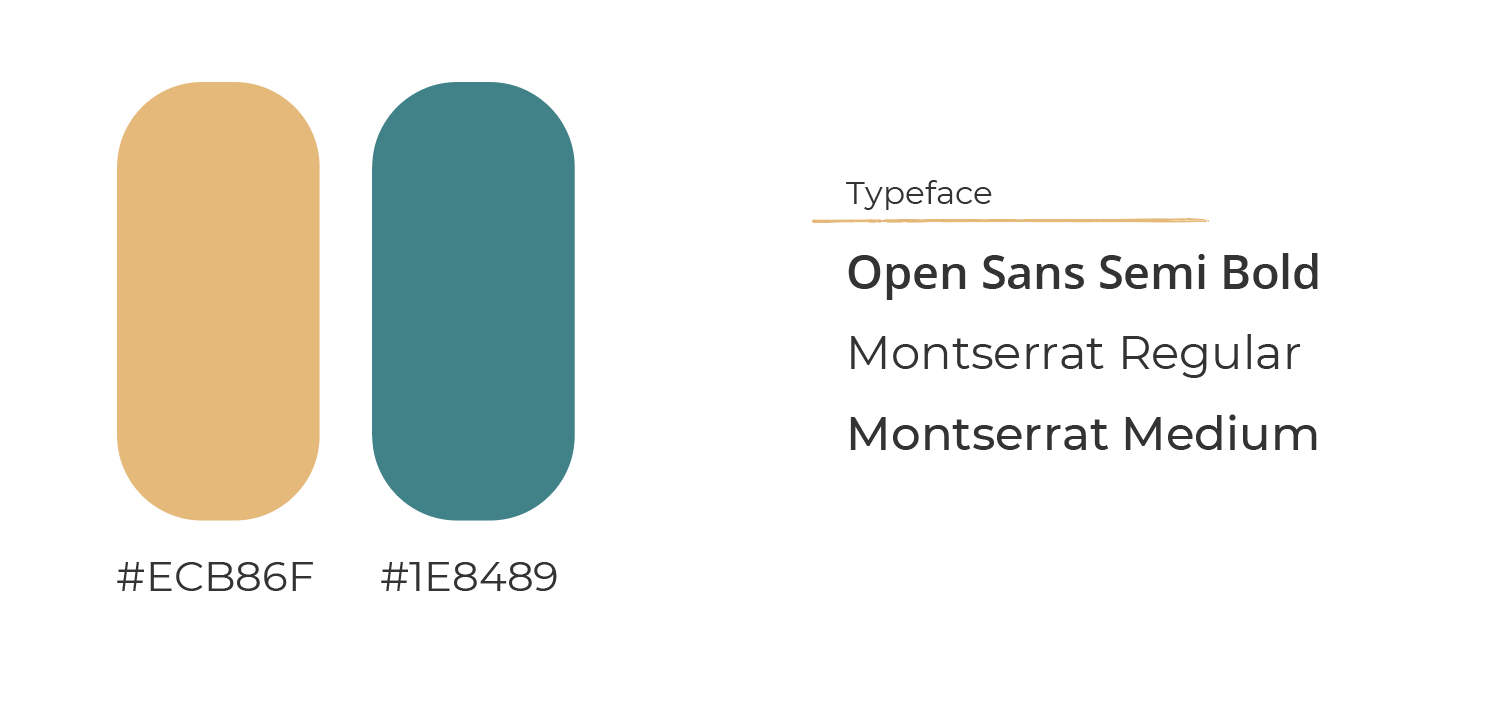
With the data collected, designing Super Dad’s prototype to be presentable was my next priority. Calm colors and modern text were incorporated to allow the process of using the app simple and soothing.
Super Dad Visual Design
Final Prototype
Reflection
1. User Research is a must
User research is the foundation of any design process. I learned that you must constantly be thinking about the user in every step of the way, understanding who you're designing for as well as constantly asking "why" is crucial in bringing your designs to life.
2. Iterate, iterate, iterate
I had to go through a good amount of iterations before pushing out our final prototype. What I thought was a straight forward application was not so simplistic as I envisioned. There were many times where I would test my prototypes and would find participants confused and stuck on a user flow. I learned that iterations are vital in creating a design that can be universally understood by all.
Overall, Super Dad taught me how to apply conceptual thinking into real life designs. From thinking about the problem to working towards creating a solution, I was able to learn how each step must have purpose in order to reach the end goal.
Thank you!